It’s only by looking into the past that we’re able to measure just how far we’ve come, and it’s in that spirit that I’m going to be posting a series of personal projects that I’ve worked on over the years. I’ll try to provide a (mostly) working link for each, as well as a copy of the source code on Github. The only guarantees I can make regarding the quality of the projects and the code is that they will be uniformly non-uniform, occasionally entertaining, and generally downright awful (or at least pretty dated).
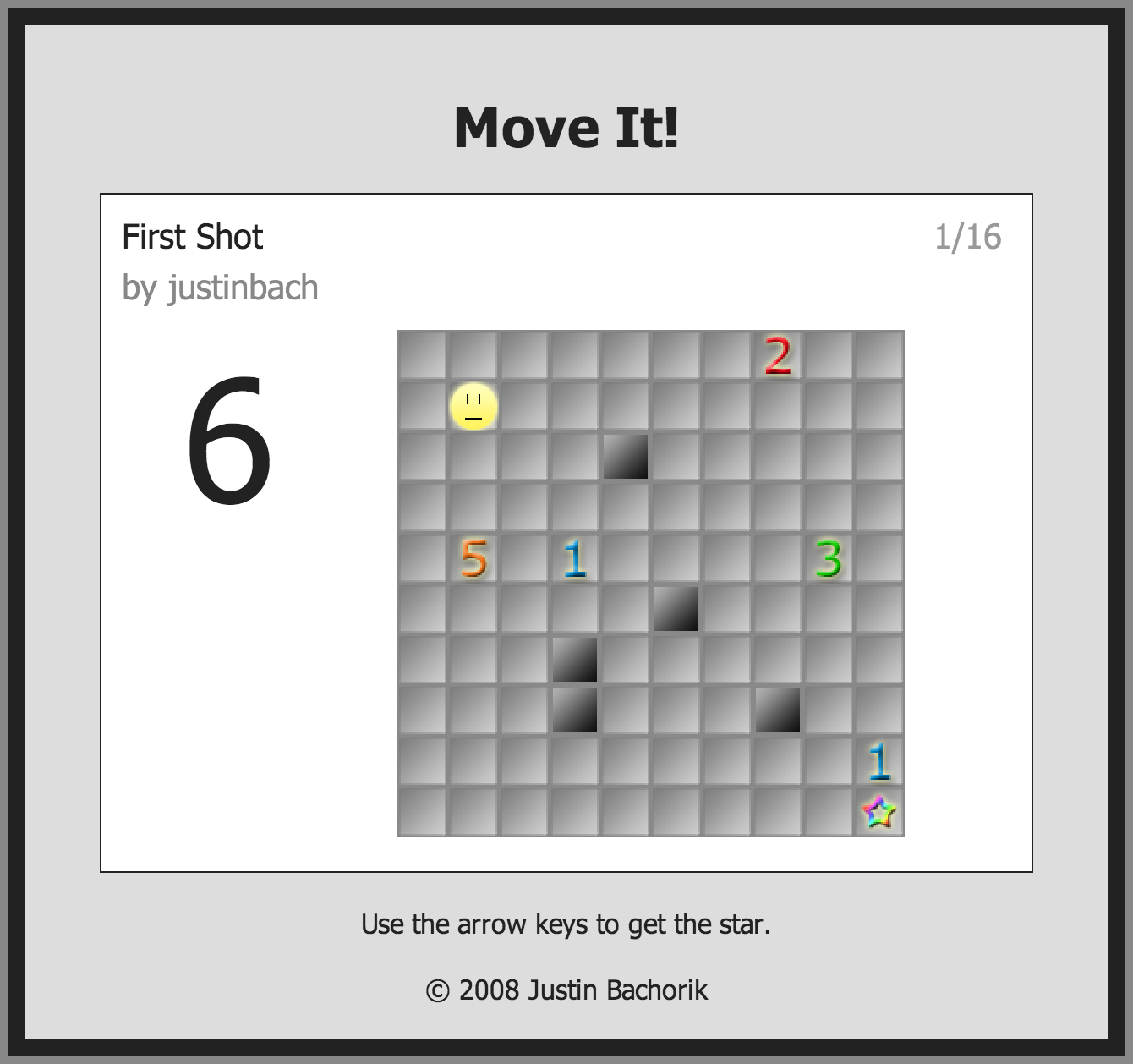
To that end, today I present to you Move It!, which is a simple puzzle game I wrote in 2008 to teach myself Actionscript 3. I still think that the gameplay is strangely innovative and addictive, and one of these days I’d like to port it to iOS. The trickiest part of that venture, I think, would be in making key UI decisions; what’s the best way to map arrow keys to touch controls? Directional swipes? Virtual buttons? Simply tapping the square you want to move to?
When I set out to build the game, a good friend of mine gave me some great advice, saying that the quality of the game would depend a great deal on the quality of the levels, and as such, building an intuitive, easy-to-use level editor would be key to its success. His words were prescient; the PHP/MySQL/Flash level editor that I built to accompany the game saw a great deal of use, and a lot of the best levels were actually created by my friends. If I do rebuild it for iOS at some point, I’d almost certainly recreate a good level-editor interface to support it. (Contact me if, for some godforsaken reason, you want access to the editor.)
You can find the full source code (to both the game and the editor) on GitHub.